Deno runtimeの場合V8, Rust, Tokioで作られたJavascript, Typescript, WebAssembly Runtimeです。 今回は簡単な例を確認してnodejsとどう違うのか確認する時間を作ってみます。
環境
今回のpostで使ったlocal環境は下記のような環境です。
Machine: Macbook Pro (16-inchim, 2021), Apple M1 Pro
OS: MacOS Monterey 12.6.3
Denoインストール
Deno installationを参考したら、下記のcommandで簡単にインストールができます。
curl -fsSL https://deno.land/x/install/install.sh | sh
deno binaryが自動でインストールされ、下記のコマンドでdeno binaryをPATHに登録します。
cat <<EOF >>$HOME/.zshrc
# Deno
export DENO_INSTALL="/Users/user/.deno"
export PATH="\$DENO_INSTALL/bin:\$PATH"
EOF
source $HOME/.zshrc
Deno binaryインストール確認
$ deno --version
deno 1.36.3 (release, aarch64-apple-darwin)
v8 11.6.189.12
typescript 5.1.6
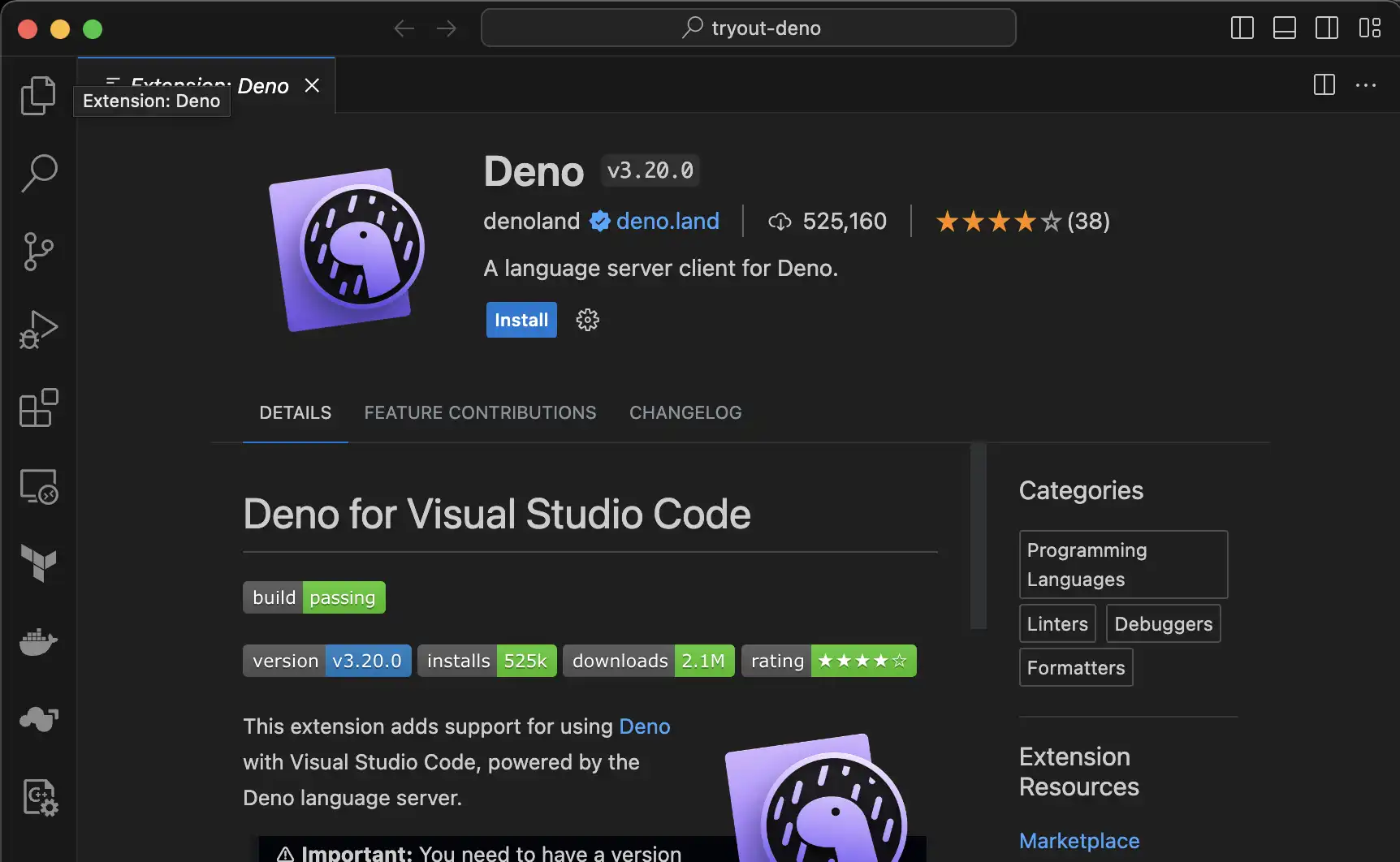
Deno vscode pluginインストール
vscodeをIDEで使う開発者のためdeno pluginを提供しています。installボタンを押してインストールします。

そしてvscodeのdeno関連のworkspaceでdeno pluginをenableするため下記のファイルを生成します。 (既存のファイルがあったらjsonに該当key/valueを追加します。)
# path: .vscode/settings.json
{
"deno.enable": true,
"deno.lint": true,
"editor.formatOnSave": true,
"[typescript]": { "editor.defaultFormatter": "denoland.vscode-deno" }
}
Hello, Worldの例題実行
下記のようにtryout-deno.tstypescript fileを作って下記のコードをコピーして入れます。
# tryout-deno.ts
console.log('Hello, World!')
上のコードは下記のように動作させるとHello, World!が出ます。 typescript関連libraryなどをインストールする必要がなくdeno binaryでサポートします。
$ deno run tryout-deno.ts
Hello, World!
deno project生成
deno binaryを使ってdenoのsample codeを生成して生成されたfilesについて簡単に説明します。 下記のコマンドを入力すると簡単に生成することができます。
deno init
そしたら、下記のように4つのファイルが生成されます。
$ tree
.
├── deno.jsonc
├── main.ts
├── main_bench.ts
└── main_test.ts
1 directory, 4 files
- deno.jsonc:
package.jsonと同じくdenoの設定ファイルです。詳細はこちらを参考してください。 - main.ts: 自動生成された例では簡単なadd関数と例があります。上の
deno.jsoncのtaskで該当main.tsを実行できるdevtaskが例として記載されています。 - main_bench.ts: denoでは
deno benchを使って benchmarkをすることができるAPIとtoolを提供しています。現在の例ではmain.tsのadd関数に対するbenchmarkの例があります。 - main_test.ts: denoでは
deno testを通して testのためのAPIとtoolを提供しています。現在の例ではmain.tsのadd関数に対するtest例があります。
Conclusion
deno binaryをインストールして簡単なsample codeを生成した後、生成されたファイルについて簡単に見てみました。 既存のnodeよりtypescriptを基本的にサポートし、packageも別にインストールしなくてもcodeに直接指定することができるのが新鮮でした。次はdenoを使ってbackend serverを作成してみます。
Comments